Bootstrap Typeahead
In this tutorial you will learn how to create typeaheads with Bootstrap.
Creating Typeaheads with Bootstrap
The typeahead input fields are very popular in modern web forms. The main purpose of using typeahead is to improve the user experience by supplying hints or a list of possible choices based on the text they've entered while filling a form or searching something — like the Google instant search.
Typeahead functionality also saves time and reduces the number of potential errors, because the user has less likelihood of making a spelling mistake. Typeahead plugin has been dropped from the Bootstrap (v3.0+), in favor of using Twitter typeahead.
Twitter typeaheads is a fast and fully-featured autocomplete library inspired by twitter.com's autocomplete search functionality. To create Twitter typeaheads first download typeahead.js from here — http://twitter.github.io/typeahead.js/ and include in your project, after that you can turn any text-based <input> element into a typeahead.
Creating Twitter Typeahead with Local Dataset
The following example will show you how to create Twitter typeahead with local dataset.
Example
Try this code »<script> $(document).ready(function(){ // Defining the local dataset var cars = ['Audi', 'BMW', 'Bugatti', 'Ferrari', 'Ford', 'Lamborghini', 'Mercedes Benz', 'Porsche', 'Rolls-Royce', 'Volkswagen']; // Constructing the suggestion engine var cars = new Bloodhound({ datumTokenizer: Bloodhound.tokenizers.whitespace, queryTokenizer: Bloodhound.tokenizers.whitespace, local: cars }); // Initializing the typeahead $('.typeahead').typeahead({ hint: true, highlight: true, /* Enable substring highlighting */ minLength: 1 /* Specify minimum characters required for showing suggestions */ }, { name: 'cars', source: cars }); }); </script>
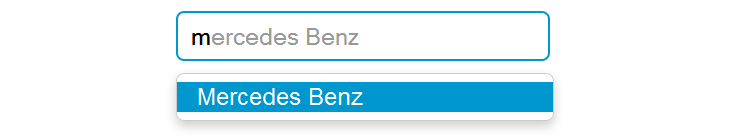
— The output of the above example will look something like this:

Note: Bloodhound is the typeahead.js suggestion engine. It is very flexible and offers advanced functionalities such as prefetching remote data, fast lookups through intelligent caching using the browser local storage, etc.
Tip: Set autocomplete="off" for the input box if you want to prevent default browser menus from appearing over the Bootstrap type-ahead dropdown.
Creating Twitter Typeahead External Dataset
You can also specify external dataset through a URL pointing to a JSON file containing an array of datums. The individual units that compose datasets are called datums.
Example
Try this code »<script> $(document).ready(function(){ // Sonstructs the suggestion engine var countries = new Bloodhound({ datumTokenizer: Bloodhound.tokenizers.whitespace, queryTokenizer: Bloodhound.tokenizers.whitespace, // The url points to a json file that contains an array of country names prefetch: 'data/countries.json' }); // Initializing the typeahead with remote dataset without highlighting $('.typeahead').typeahead(null, { name: 'countries', source: countries, limit: 10 /* Specify max number of suggestions to be displayed */ }); }); </script>



0 Comments