As you’ll recall, The Polyglot Developer was once using WordPress. Back when I was using WordPress, I was using a plugin called Icegram, which is similar to SumoMe and OptinMonster, but it allowed me to present popups after a period of time to prompt users to subscribe to my newsletter.
I get that not everyone appreciates an annoying popup, but it was great for me because I was getting a lot of new email subscribers very quickly.
Since having dropped WordPress, I haven’t been able to find a plugin that offered similar functionality to what I had. This inspired me to create my own plugin using jQuery that I could use anywhere, including my Hugo powered blog. We’re going to see how to create our own opt-in style popup for collecting email leads.
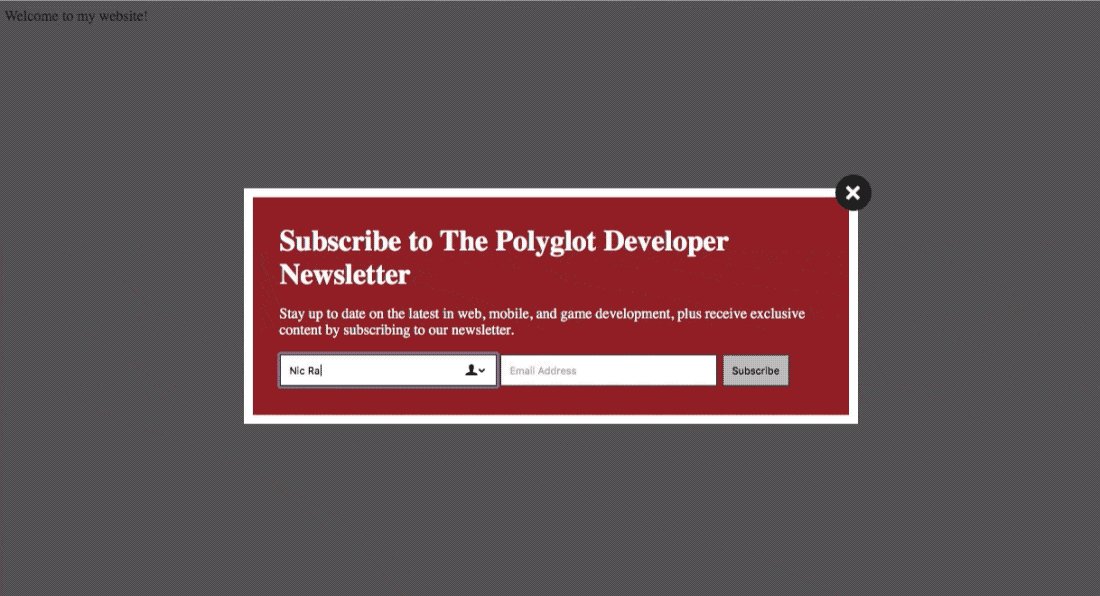
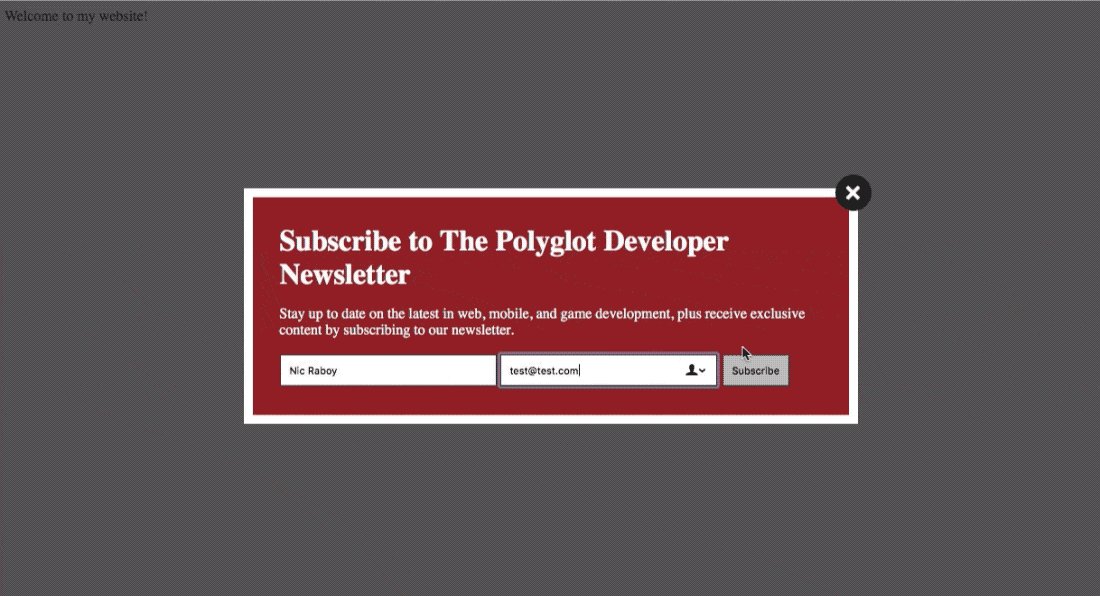
To get an idea of what we’re hoping to accomplish, check out the following animated image.

Using jQuery we can show content on a delay, issue Ajax requests to an email newsletter API, and set local storage values that act as sessions to prevent your users from becoming annoyed.
Going forward, this tutorial was heavily inspired by Maruf Rahman’s article titled, Bespoke jQuery Sign-Up Popup Box. His article is a little out of date and is missing a few cool features that I hope to demonstrate.
Designing the Subscription Popup with HTML and CSS
When it comes to displaying our popup form, we’ll need to write some HTML markup and then make it attractive with CSS. How you present an opt-in opportunity to your users can make a huge difference.
Create a file named index.html somewhere on your computer. This fill will contain our in-theory website along with popup markup. Open the index.html file and include the following:
<html> <head> <link rel="stylesheet" href="styles.css" /> </head> <body> <div> Welcome to my website! </div> <div id="list-builder"></div> <div id="popup-box"> <img src="close.png" id="popup-close" /> <div id="popup-box-content"> <h1>Subscribe to The Polyglot Developer Newsletter</h1> <p> Stay up to date on the latest in web, mobile, and game development, plus receive exclusive content by subscribing to our newsletter. </p> <form id="popup-form" action="https://email_list_service_api.com"> <input type="hidden" name="list" value="key_list_etc" /> <input type="text" name="name" placeholder="Full Name" /> <input type="text" name="email" placeholder="Email Address" /> <button type="button" name="subscribe">Subscribe</button> </form> </div> </div> <script src="http://code.jquery.com/jquery-3.3.1.min.js"></script> <script src="list-builder.js"></script> </body> </html>
Before you get confused, we’ve not yet created the styles.css or list-builder.js files. In terms of our example, the following snippet is what matters the most to us:
<div id="list-builder"></div> <div id="popup-box"> <img src="close.png" id="popup-close" /> <div id="popup-box-content"> <h1>Subscribe to The Polyglot Developer Newsletter</h1> <p> Stay up to date on the latest in web, mobile, and game development, plus receive exclusive content by subscribing to our newsletter. </p> <form id="popup-form" action="https://email_list_service_api.com"> <input type="hidden" name="list" value="key_list_etc" /> <input type="text" name="name" placeholder="Full Name" /> <input type="text" name="email" placeholder="Email Address" /> <button type="button" name="subscribe">Subscribe</button> </form> </div> </div>
When showing a popup, we want to get that nice priority focus effect. In other words we want to create the illusion that the background went dim to put focus on our popup.
<div id="list-builder"></div>
With a little CSS wizardry that will come next, the list-builder CSS ID selector will represent our dim background. Everything in the popup-box CSS ID selector will be part of our popup.
It is a good idea to separate your popup content from the rest of the popup itself. We’re doing this because we plan to alter the popup when the form is submitted.
Let’s take a look at some of the CSS, which really does the heavy lifting in our UI. Create a styles.css file and include the following:
#list-builder { position: fixed; left: 0; top: 0; width: 100%; height: 100%; background-color: #333; filter: alpha(opacity=80); opacity: 0.8; display: none; } #popup-box { position: fixed; left: 50%; top: 50%; transform: translate(-50%, -50%); background-color: #911e26; color: #FFFFFF; width: 90%; max-width: 600px; padding: 30px; border: 10px solid #FFFFFF; display: none; } #popup-close { position: absolute; top: -25px; right: -25px; cursor: pointer; width: 40px; } #popup-box h1 { margin: 0; } #popup-box form { margin-bottom: 0px; } #popup-box input { padding: 10px; border: 1px solid #333; width: 40%; } #popup-box button { padding: 10px; border: 1px solid #333; }
A lot of the above CSS was taken from the article that I had previously mentioned. It is responsible for positioning our popup in the center of the screen and dimming the background. I’m not an artist, so if you think you can improve the design, more power to you.
Including jQuery and JavaScript Logic for Presenting and Scheduling the Dialog
This example is kind of useless without some JavaScript and jQuery powering it. By default, based on our CSS, the popup is not displayed. We need to animate it and display it on the screen after a period of time. We also need to control when we display it, as in, we need to decide after how many days it should be displayed between closes.
Create a file called list-builder.js and include the following JavaScript with jQuery code:
$(document).ready(function() { var delay = 300; // milliseconds var cookie_expire = 0; // days var cookie = localStorage.getItem("list-builder"); if(cookie == undefined || cookie == null) { cookie = 0; } if(((new Date()).getTime() - cookie) / (1000 * 60 * 60 * 24) > cookie_expire) { $("#list-builder").delay(delay).fadeIn("fast", () => { $("#popup-box").fadeIn("fast", () => {}); }); $("button[name=subscribe]").click(() => { $.ajax({ type: "POST", url: $("#popup-form").attr("action"), data: $("#popup-form").serialize(), success: (data) => { $("#popup-box-content").html("<p style='text-align: center'>Thank you for subscribing to The Polyglot Developer newsletter!</p>"); } }); }); $("#popup-close").click(() => { $("#list-builder, #popup-box").hide(); localStorage.setItem("list-builder", (new Date()).getTime()); }); } });
So what is happening in the above code?
When jQuery is ready, we need to check what we’ve previously stored in the local browser storage. This is an alternative to using session storage or a cookie. If local storage for this plugin hasn’t previously been set, then initialize the variable.
This is where some math comes into play.
if(((new Date()).getTime() - cookie) / (1000 * 60 * 60 * 24) > cookie_expire) { }
Since we’re storing a timestamp, as milliseconds, of when the popup was last closed, we need to convert it to days and compare it against our expiration value. If the timestamp is older than the current time, as specified by the expiration value, then we need to show the popup again.
If we’re going to show the popup, we can run the following:
$("#list-builder").delay(delay).fadeIn("fast", () => { $("#popup-box").fadeIn("fast", () => {}); });
First the dimmed container will show after the delay that was set. Once the dimmed container is showing, the popup itself will show.
If the close button, whether that be an image, link, or something else, is pressed, the following code is executed:
$("#popup-close").click(() => { $("#list-builder, #popup-box").hide(); localStorage.setItem("list-builder", (new Date()).getTime()); });
The dimmed container and popup will become hidden and a new expiration value will be set.
Ideally, we’re going to want to submit the form when the submission button is pressed. Most email services have an API that can be leveraged. I’m personally using Sendy to manage the list for The Polyglot Developer and it has an API.
$("button[name=subscribe]").click(() => { $.ajax({ type: "POST", url: $("#popup-form").attr("action"), data: $("#popup-form").serialize(), success: (data) => { $("#popup-box-content").html("<p style='text-align: center'>Thank you for subscribing to The Polyglot Developer newsletter!</p>"); } }); });
When the button is pressed, an Ajax request is created. Using the endpoint specified in the form, we can serialize the form fields and send them. If the form was successful, we can swap out the form within the popup for some kind of text saying that the job has completed.
Instead of using $.ajax, the following command is acceptable as well:
$.post($("#popup-form").attr("action"), { name: $("input[name=name]").val(), email: $("input[name=email]").val(), list: $("input[name=list]").val() }, (result) => { $("#popup-box-content").html("<p style='text-align: center'>Thank you for subscribing to The Polyglot Developer newsletter!</p>"); });
In the above example, we’re issuing a POST request and handling the result.
Conclusion
You just saw how to create your own list building email subscription popup using jQuery and JavaScript. What we saw is compatible pretty much anywhere, not limited to just WordPress. If you’re using a list building service like Sendy, you can leverage its API to send data directly to it.
As previously mentioned, some of the code and a lot of the concepts of this tutorial were taken from an article by Maruf Rahman. I want to give credit where credit is deserved.
It should be noted that you should use these opt-in popup forms with care. Most people will tell you that they hate them, but in most cases they’ve had a poor experience of someone abusing them. Thinking about waiting at least twenty seconds before showing the popup.



0 Comments